웹디자인 분야는 끊임없이 진화하고 있으며, 디자이너가 최신 트렌드와 기술을 따라가기 위해서는 온라인 리소스에 대한 액세스가 필수입니다. 웹디자인 작업을 개선하고 정보를 업데이트하기 위해 반드시 알아야 할 10가지 웹사이트를 소개하겠습니다.
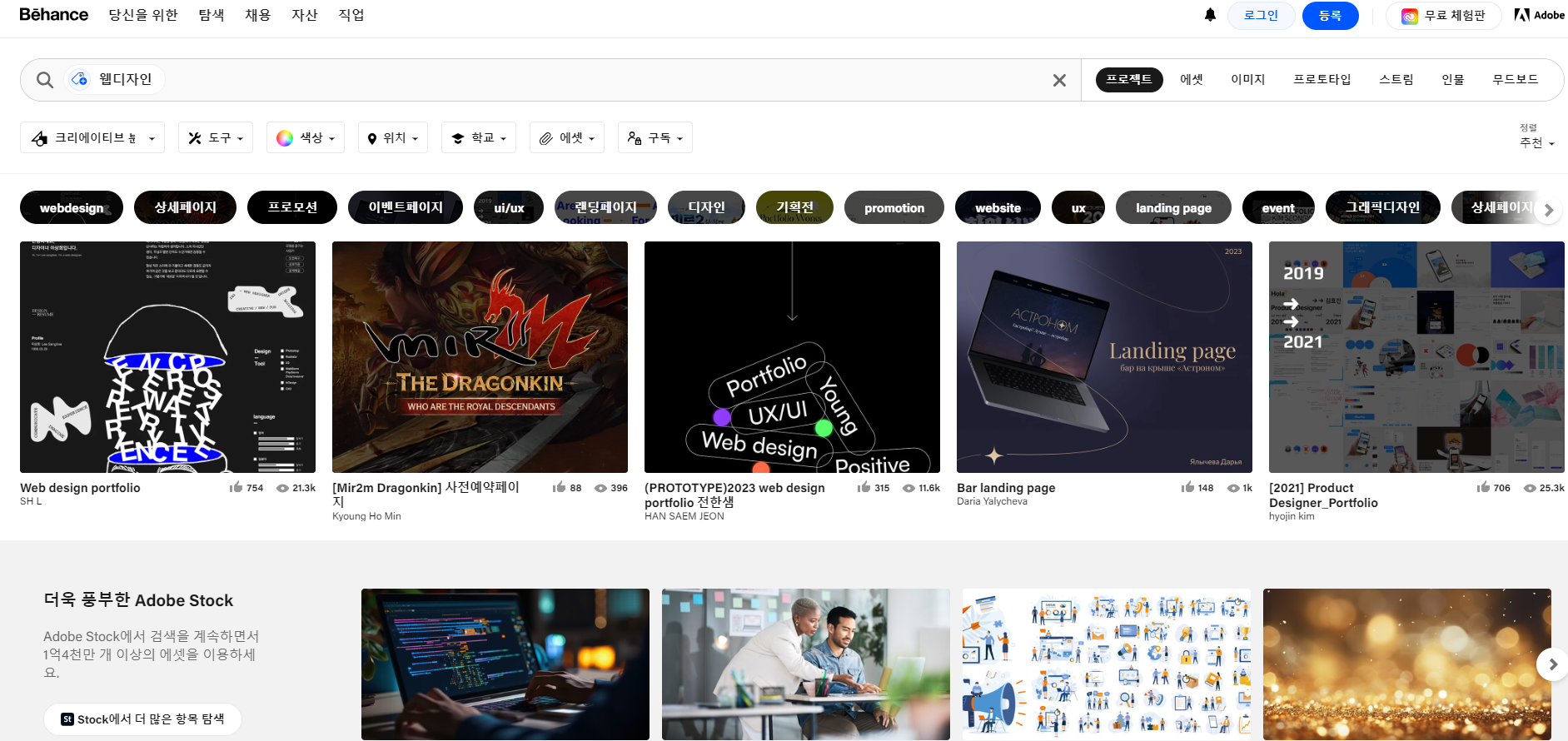
Behance (https://www.behance.net/):

Behance는 디자인 커뮤니티의 중심입니다. 디자이너는 자신의 작업물을 공유하고 다른 디자이너의 작업을 참고할 수 있는 플랫폼입니다. 다양한 트렌드와 스타일을 살펴보고 아이디어를 얻을 수 있습니다.
Dribbble (https://dribbble.com/):

Dribbble은 디자이너들이 자신의 작업물을 공유하고 피드백을 주고 받을 수 있는 커뮤니티입니다. 다양한 디자인 작업물, 아이디어, 아이콘, 일러스트레이션을 참고할 수 있습니다.
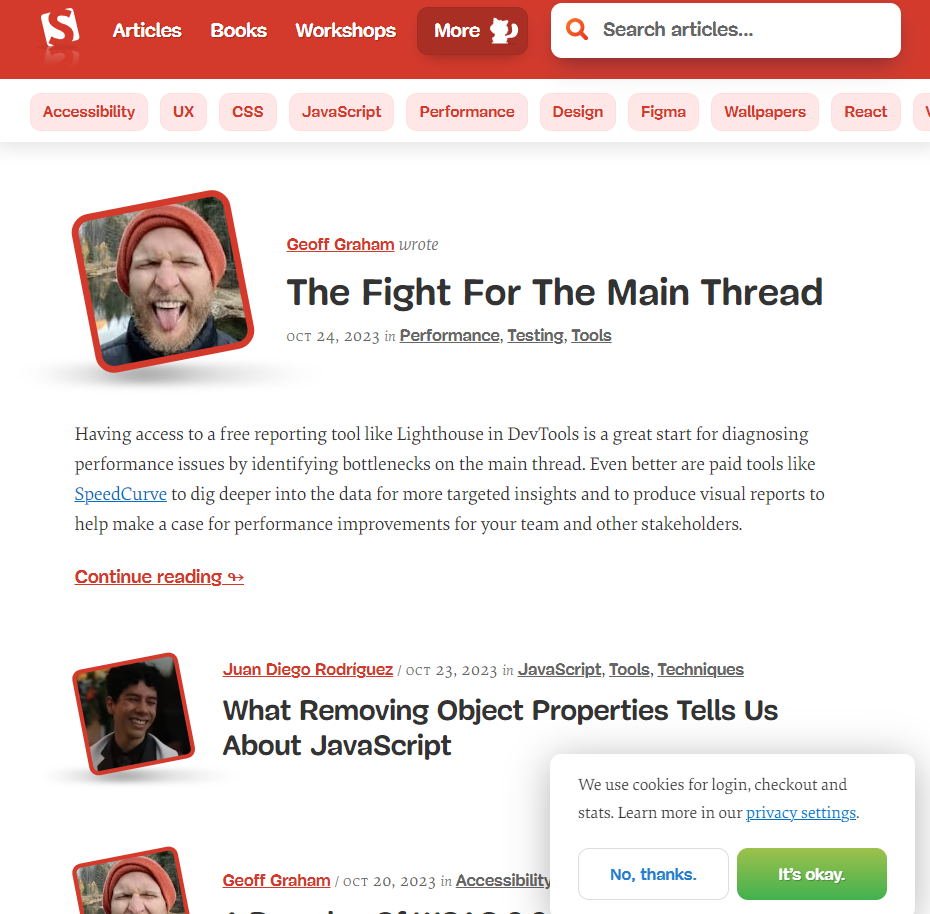
Smashing Magazine (https://www.smashingmagazine.com/):

Smashing Magazine은 웹디자인과 개발 관련 튜토리얼, 기사, 리소스를 제공하는 웹사이트로, 웹디자이너와 개발자를 위한 유용한 정보가 많이 있습니다.
Awwwards (https://www.awwwards.com/):

Awwwards는 웹사이트 디자인의 업적을 인정하는 웹디자인 어워드 플랫폼으로, 뛰어난 웹사이트 디자인 사례를 살펴볼 수 있습니다.
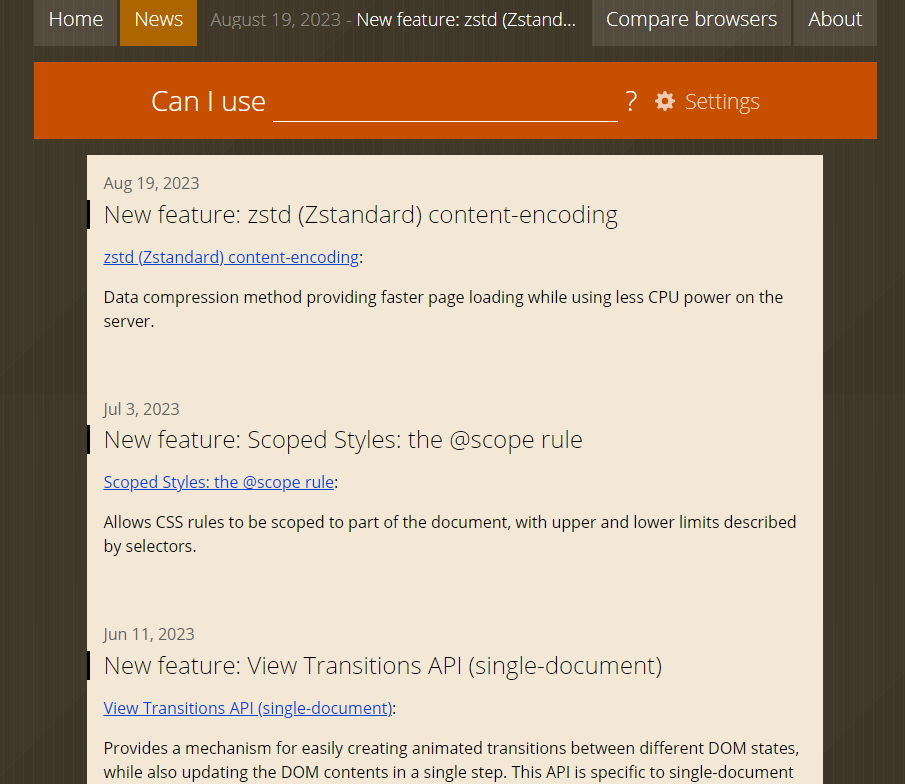
Can I Use (https://caniuse.com/):

Can I Use는 웹 브라우저 호환성 정보를 제공하는 사이트로, 웹디자이너는 웹 기술을 사용할 때 어떤 브라우저에서 지원되는지 확인할 수 있습니다.
CSS-Tricks (https://css-tricks.com/):

CSS-Tricks는 CSS와 웹 개발에 관한 다양한 튜토리얼, 기사, 코드 샘플, 디자인 패턴 등을 제공하는 웹사이트입니다.
Google Fonts (https://fonts.google.com/):

Google Fonts는 다양한 글꼴 컬렉션을 무료로 제공하는 Google의 서비스로, 웹사이트에서 사용할 수 있는 웹 글꼴을 다운로드할 수 있습니다.
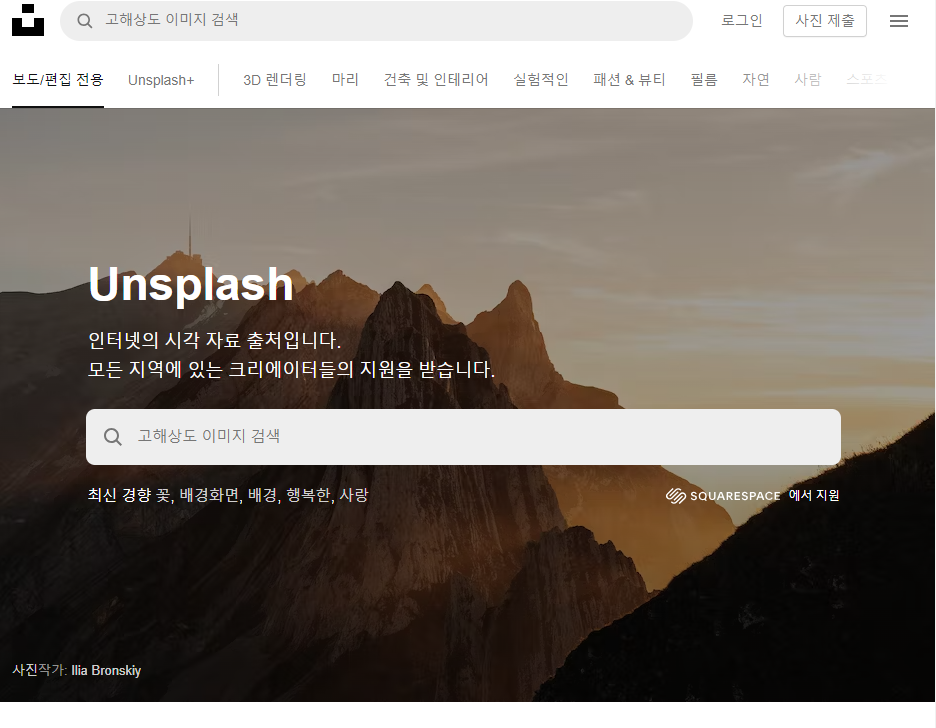
Unsplash (https://unsplash.com/):

Unsplash는 고품질 무료 사진 리소스를 제공하며, 다양한 주제와 스타일의 사진을 찾을 수 있습니다.
Crayon (https://www.crayon.co/):

Crayon은 웹사이트 모니터링 및 경쟁 조사 툴로, 다른 웹사이트의 디자인 및 콘텐츠를 추적하고 분석할 수 있습니다.
GitHub (https://github.com/):

GitHub는 소스 코드 관리와 협업을 위한 플랫폼으로, 웹디자이너와 개발자 간의 협업 프로젝트에 필요한 코드 저장소를 제공합니다.
이러한 사이트를 통해 웹디자이너는 창의성과 기술을 향상시키며, 웹디자인 프로젝트를 발전시키는 데 도움을 얻을 수 있습니다. 계속해서 새로운 트렌드와 기술을 습득하고 업무 효율성을 높이기 위해 이러한 사이트를 활용하는 것이 중요합니다. 디자인 업계의 변화에 발맞추며, 끊임없이 학습하고 발전해 나갑시다.
'취업준비' 카테고리의 다른 글
| 웹퍼블리셔와 웹디자이너를 꿈꾸는 당신을 위한 조언과 영감 (0) | 2023.10.26 |
|---|---|
| 웹디자인을 위한 인공지능: 챗GPT로 디자인 아이디어와 컨텐츠 생성하기 (0) | 2023.10.26 |
| 지금 너에게 필요한건 바로 매력적인 웹포트폴리오 !!! (0) | 2023.07.21 |
| 웹디자인과 웹퍼블리셔가 뭐가 다른지 아니?? (0) | 2023.07.21 |
| 웹 디자인 트렌드와 예측: 최신 동향과 디자인 스타일 (0) | 2023.07.20 |



